Now I need more 19" audio gear. 😂
Like (one day…) the amazing SPL Channel One Mk3 😍 https://spl.audio/en/spl-produkt/channel-one-mk3/
Public posts from @matthiasott@mastodon.social
- Generator
- Mastodon v4.6.0-nightly.2025-12-19
- Public lists
-
btconf 2025 speakers
IWC DUS 2025
Five years ago, I put my iPhone 11 in a case and have been using it since then without any issues. None of my previous phones ever lasted that long. It’s really a shame that Apple is now giving gold bars to wannabe sun kings … 😞
@webrocker Na dann mal viel Spaß! 🦅😁



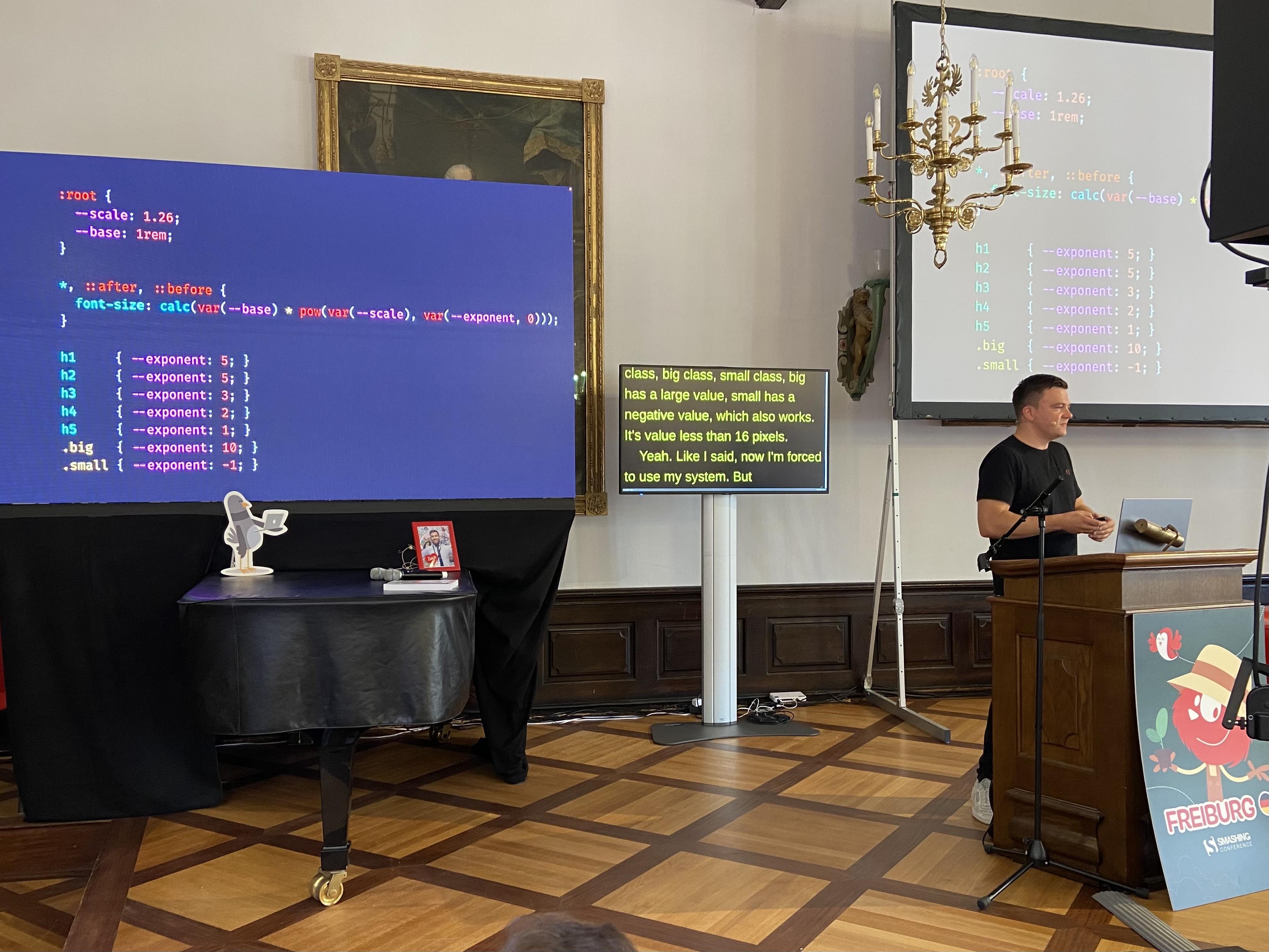
Had an amazing time speaking about Web Design Engineering at @smashingconf Freiburg last week! 🎉 It was an honour to be invited and to meet so many wonderful people and good friends there – a truly smashing experience! Thank you, everyone! 🤗💚🎈
📸 Photos by @marcthiele
There are few investments more valuable than a set of good speakers and headphones. It makes such a vast difference when you’re listening to your favourite music every day. 😍🎶
My setup atm:
🎧 Austrian Audio Hi-X60
https://austrian.audio/product/hi-x60/
🔈 ADAM Audio T5V
https://www.adam-audio.com/en/t-series/t5v/
What audio gear do you love most?

We all only have this one life. There’s no reason to hold back and sell yourself short, right? ¯\_(ツ)_/¯
(I encourage you to do the same, regardless of where you are in your life – show your best work, show your experience! 💚)
Ist das diese „Erhöhung der Pendlerpauschale“? 🤔
https://ard.social/@tagesschau/115215406456958909
@davatron5000 @chriscoyier Thanks for the shout-out on the @shoptalkshow! 🧡🤗 This made my day – especially seeing your face light up with wonder, Chris! 😁🎛️


Finally found a really good solution for placing a display directly below my camera (with the Elgato Prompter attached to it) so that I can still move my desk up and down without covering the cam: I mounted a cheap monitor arm to a light stand. 🤓
Where do people go to host video content these days, let’s say for an online course? Asking for a friend, of course… 😉
What an amazing finish at the right time by Schröder! 🤩🏀🇩🇪

Prototyping with my desk setup a bit. I think I like it. 🤔 Would mean more space directly in front of me and I could also add rack strips and mount 19" gear like my dbx 286s within arm’s reach.
In case you missed it: This sale is still on … just unreal value for the money.
https://mastodon.social/@matthiasott/115094511876122038
🎧 Listening (at 1.5x speed … 😅) to a wonderful conversation of two of my favourite people: @kevinpowell navigating the world of web #accessibility with @SaraSoueidan 👏 #webdev #a11y
https://www.youtube.com/watch?v=ndGKjhzmLXc
My daughter found a bug on my website. And now she’s so happy! 😁🥰
Heading home after three incredible days full of inspiration and of meeting good friends and making so many new ones at @smashingconf. Thank you so much for the smashing time and have a safe trip back home, everyone! 🤗💚🎈


The closing talk at #smashingconf: The fearless @cassiecodes live-coding a game with canvas and GSAP 🤩👏

Really enjoyed @reichenstein’s thoughtful and entertaining talk at #smashingconf today! Amazing to see how philosophical ideas influenced the design of iA’s apps and what designers can and could learn from philosophy – and vice versa. A lot of food for thought!


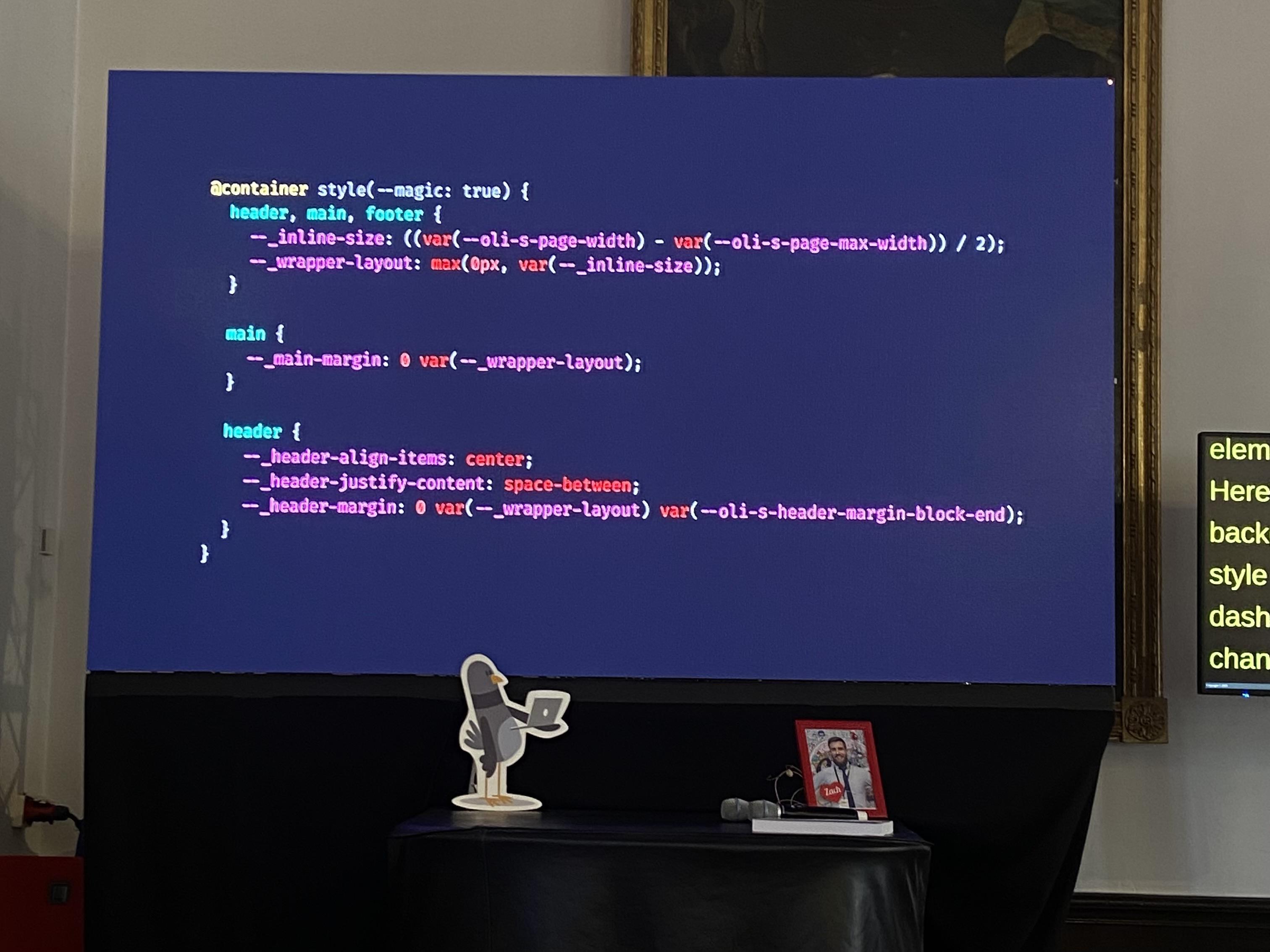
And now, @matuzo teaching us old dogs new CSS tricks at #smashingconf 🦮 – including magic!🤩🪄

“Start ‘vibe testing’ your website on budget devices.”
@scottjehl, delivering for performance at #smashingconf 💯💯💯💯

Gemma O‘Brien kicking off day two of #smashingconf Freiburg with an inspiring talk about her beautiful and powerful lettering and art work – and a super interesting interview about flow state. 👏
Thanks for coming to my talk at @smashingconf, everyone! It was a joy and an honour to be invited – and I hope it was valuable! 🤗💚 Here are the slides: https://noti.st/matthiasott/ZXgFeg #smashingconf
You’ll find me at the venue today, in case you have any questions. Enjoy day two! 🎉
🏈🎉

That’s why you always need a bit of “DB wiggle room” 😉

Off to Freiburg for @smashingconf! 🚄🤩🎉 See you soon! 🤗
It’s still a bit buggy and some things aren’t working properly, I suppose. And I also can’t wait to improve it and add more stuff to it now…
But hey: it’s alive!
🥳👀