Feeds from people participating at the IndieWebCamp Düsseldorf, May 2025.

And this is probably @matuzo‘s favorite slide… 🤫😉
(Once again, I’m sorry you had to see this, @jpamental! 😆)



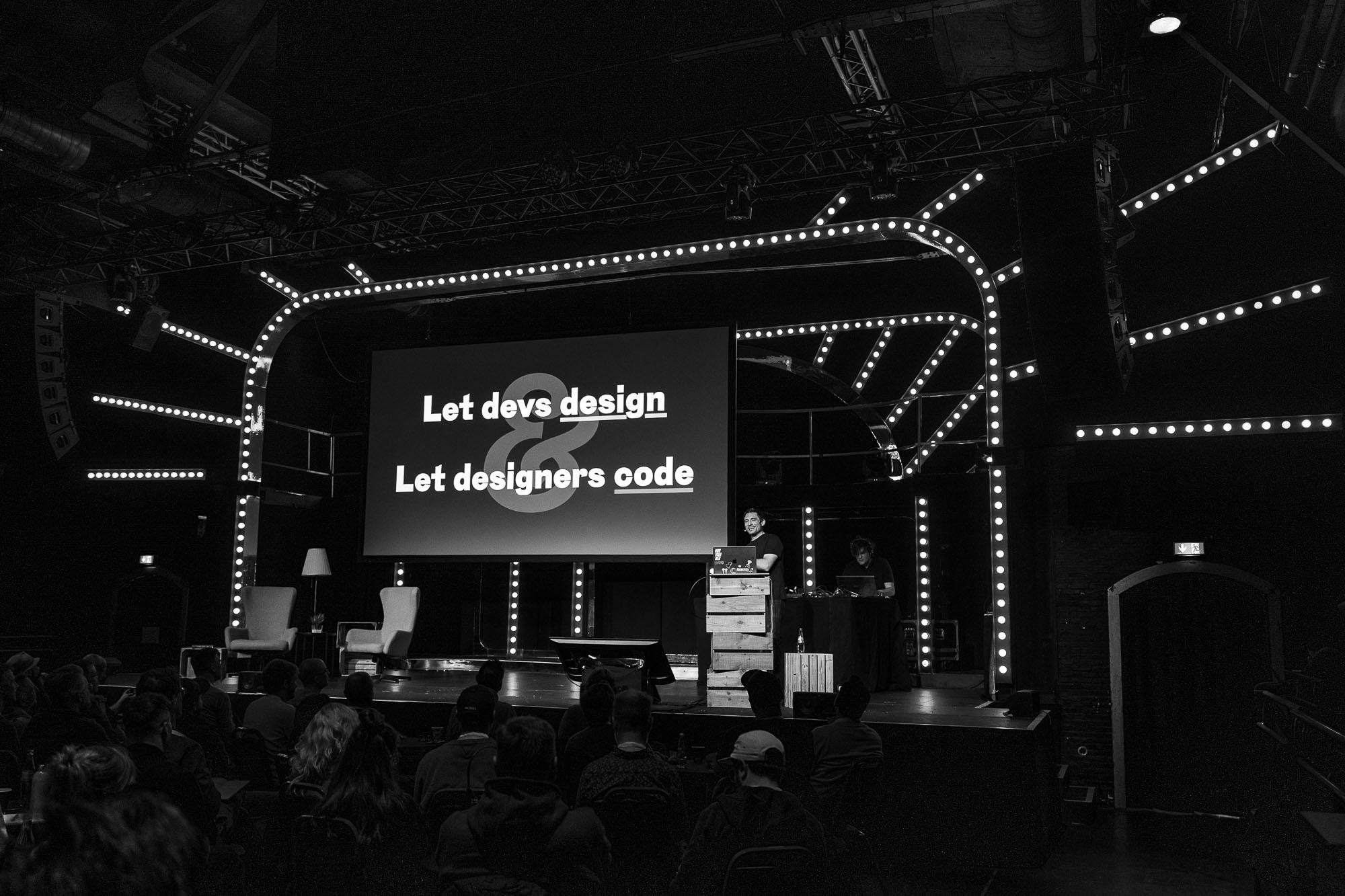
Thanks to @florianziegler for taking so many amazing photos at @btconf last week! 📷🖤😍
Last week, I had the immense honor of speaking at one of my favorite events, @btconf. (🤯)
My talk “Painting With the Web” is now available on YouTube. I hope you like it! 🤗💚
And if you are a person who likes slides, here are the slides for the talk. 😁
Next Thursday, May 22nd at 6 pm, there’s going to be a Homebrew Website Club Düsseldorf. Co-organised by Schepp and myself, we plan this to be the first HWC event in a series of regular events.
I quote from the IndieWeb wiki page to explain what an HWC is:
Homebrew Website Club is a growing world-wide network of meetups for everyone who wants to take back their web experience from social media silos, and own their online identities & content, or just want support with blogging!
So, if you’re interested in this sort of thing, and can make it to Düsseldorf, you’d be very welcome to join. (We still have to confirm the location, and will update the event page as soon as possible.)
rhythm
the rhythm of writing.
The joy of
Seeing someone wear an Eras Tour t-shirt (if you know you know). Writing with the glow of the sunset radiating through the window. The detail of the hand-painted illustration on the wall in a coffee shop. Saying something that makes someone laugh. A colleague leaving a sticker on my desk. Dream big., it read. Basking in the sun at lunchtime on a warm spring day. Sharing ideas with friends. Writing stories. Imagining.
The park
“Semantics should be defined in HTML. And styles and visual affordances should follow from there.”
An incredibly thorough and important post by @SaraSoueidan about the current state of CSS carousel (in)accessibility. 👏
tl;dr – don’t use them (yet?)
#a11y #css
https://www.sarasoueidan.com/blog/css-carousels-accessibility/

“Do you think that’s funny?”
“Yes. 😁”
The blank whiteboard

Good morning, @matuzo! I found a button for your collection. 😍 What do you think? 😁
[Hydrated]
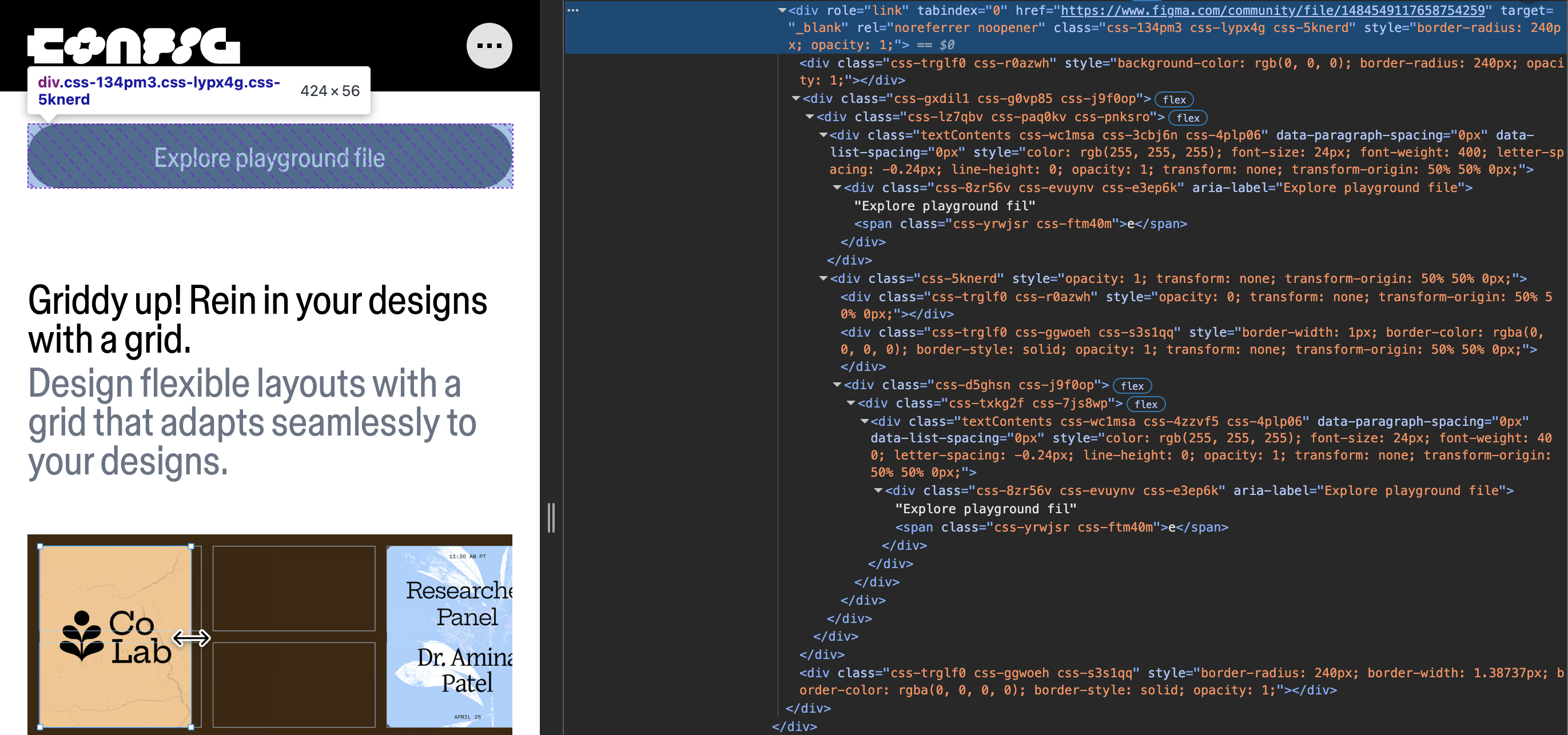
Figma (Sites) creating inaccessible, non-semantic div soup? I’m not surprised at all. That’s basically the main point of the talk I just gave at #btconf. Figma is for painting beautiful pictures of websites. Not for making websites. We make websites with semantic HTML, declarative CSS, JavaScript for the things only JavaScript can do, and a bit of ARIA. That’s how this medium works. That’s the material.
Extending my edit web page bookmarklet
The email delivery problems seem to have eased and from what I can see, emails seem to get delivered again phew. I’ve also now improved the look and content of said emails. And for every list’s feeds - such as IndieWeb feeds - there’s now an OPML version/export available.
Running For Re-election in the 2025 W3C Advisory Board (AB) Election
Last Friday I published my second Cybersecurity Friday post with three more key steps for cybersecurity. In summary:1. Different email address for each account, AKA email masking. Use or create a different email alias for each service you sign-up for.2. Different password for each account. This is a well known security technique against credential stuffing attacks.3. Use a password manager to autofill. Always using a password manager to autofill your login username (or email) and password can be a very effective method of reducing the chances of being phished.Full post with details: https://tantek.com/2025/122/b1/more-steps-indieweb-cybersecurity#CyberSecurity Friday #cyber #securityPreviously: https://tantek.com/2025/055/t1/three-steps-indieweb-cybersecurity